Creating a Telegram IV template for a blog on Octopress
Today Telegram announced Instant Views for Everyone. Instant View (IV) has appeared about half a year ago, and back then I was asking about how can we prepare our web-pages to support it, but I never got the answer. And now I see why - there is really no need to do anything on your side - you just need to create a special rule (template) for IV parser at the Instant View Platform.
For those, who (like me) has an Octopress-based blog, it is an extremely easy thing to do.
What is IV
IV (Instant View) is a very convenient feature. You can compare it to Apple’s Reader View in Safari - it’s a special “reading mode” for web-pages that displays only the actual content of the page. It removes asides, footers, comments and other distracting blocks of the page, and also disables whatever crazy styles the page has - that way page looks much cleaner and nicer. IV does kinda the same thing, but it does not use your web-browser - everything will be displayed right in the Telegram client.
So, how to enable IV for your blog?
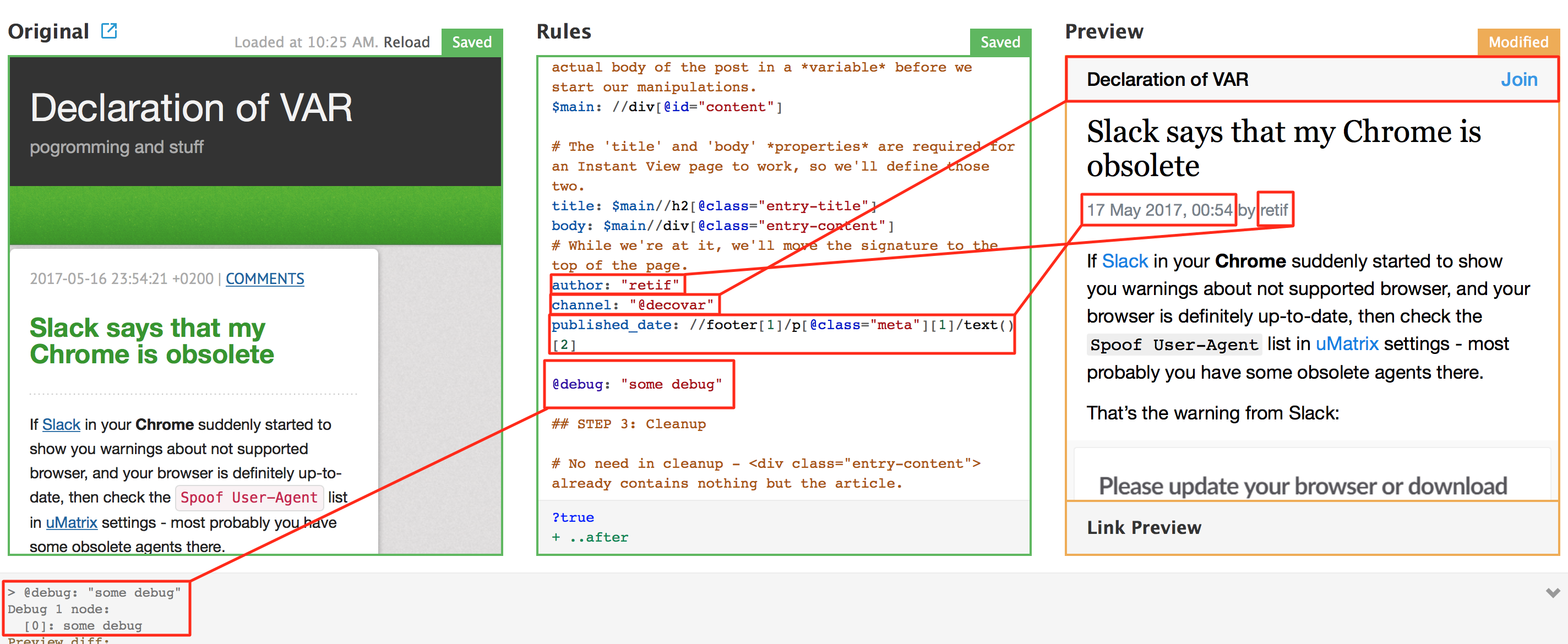
Go to the My Templates page, enter your phone number, confirm the access request and paste the URL for some blog post of yours (and hit Enter). The template editor will appear, showing you 3 blocks:
- Preview for your original post;
- Template editor (here you will work with your IV template);
- Preview for IV generated based on the template.
In the very bottom of the page you will see the results of applying your template and also the debug output:

How to create a template
Creating an IV template consists of 3 steps:
- Specifying, how to distinguish posts/articles from other pages on your website;
- Defining the essential elements - simply speaking, what tags contain the actual content;
- Removing “trash” blocks like comments, asides, etc.
Well, here’s a template I’ve created for my blog (based on one of the Sample Templates):
### STEP 1: Define which pages get Instant View and which don't
# All blog posts in the Octopress have a /blog/ section in their URLs, so:
?path: /blog/.+
### STEP 2: Define the essential elements
# To make things easier, we'll begin by storing the actual body of the post in a *variable* before we start our manipulations
$main: //div[@id="content"]
# The 'title' and 'body' *properties* are required for an Instant View page to work, so we'll define those two:
title: $main//h2[@class="entry-title"]
body: $main//div[@class="entry-content"]
# author of the post
author: "retif"
# the name of your Telegram channel, so anyone can join it right from the IV
channel: "@decovar"
# you can also add a published date of your post
published_date: //footer[1]/p[@class="meta"][1]/text()[2]
# That's an example of debugging
#@debug: "some debug"
## STEP 3: Cleanup
# Surprise - there is no need in cleanup - <div class="entry-content"> already contains nothing but the article
# Well done, OctopressWhen you edit something in the template editor, the IV preview will try to reflect those changes, and the output will display some information along with debug messages. In the beginning it was doing it soooo slow, like literally for several minutes and that was a pain, but then apparently they fixed something, because now it applies the changes right away.
About XPath
Now a bit of explanation about the expression for published_date property. IV templates use XPath expressions to navigate through the HTML source of your page. And if you would open the page source of any Octopress blog, you’d see, that published date can be found in two places, so let’s take a look at one of them:
<footer>
<p class="meta">
<span class="byline author vcard">Posted by <span class="fn">retif</span></span>
2017-05-16 23:54:21 +0200
<span class="categories"><a class='category' href='/blog/categories/web/'>web</a></span>
</p>
<div class="sharing"></div>
<p class="meta">
<a class="basic-alignment left" href="/blog/2017/04/24/record-the-screen-with-ffmpeg/" title="Previous Post: Screen recording with FFmpeg">Screen recording with FFmpeg</a>
</p>
</footer>To get the date string you’ll need the following XPath expression:
//footer[1]/p[@class="meta"][1]/text()[2]That means: take the first <footer> element you find in the document, then take its first child <p> element that has a meta class, and then get the second text entry of it. By the way, it would be better without unnecessary spaces:
normalize-space(//footer[1]/p[@class="meta"][1]/text()[2])But IV parser apparently doesn’t support all of the XPath functions, because template fails in this case. By the way, Telegram IV XPath parser also gets you a bit different results comparing with with some online XPath tools. Keep it in mind, just in case.
Making changes in your Octopress pages
Ok, that’s good enough and it works, but if you want to make it easier for parser (and for yourself), then you can add a special tag that will store the published date of the post. That can be done by editing /source/_includes/article.html of your blog sources:
<header>
{% if index %}
<h2 class="entry-title"><a href="{{ root_url }}{{ post.url }}">{% if site.titlecase %}{{ post.title | titlecase }}{% else %}{{ post.title }}{% endif %}</a></h2>
{% else %}
<h2 class="entry-title">{% if site.titlecase %}{{ page.title | titlecase }}{% else %}{{ page.title }}{% endif %}</h2>
{% endif %}
{% unless page.meta == false %}
<p class="meta published_date">{% include post/date.html %}{{ time }}</p>
<p class="meta">
{% include post/date.html %}{{ time }}
{% if site.disqus_short_name and page.comments != false and post.comments != false and site.disqus_show_comment_count == true %}
| <a href="{% if index %}{{ root_url }}{{ post.url }}{% endif %}#disqus_thread"
data-disqus-identifier="{% if post.meta.disqus_id %}{{ post.meta.disqus_id }}{% else %}{{ site.url }}{{ post.url }}{% endif %}">Comments</a>
{% endif %}
</p>
{% endunless %}
</header>So, I’ve added a new <p> element that has a class meta published_date. Now every blog post will have this meta tag in its source, and I can use it in my IV template:
//p[@class="meta published_date"]/text()[1]To get a better understanding of how IV parser works, you should definitely read the documentation.
How to use a template
Alright, you have created your template. How to apply it to your website? Well, it’s kinda fuzzy moment, because the article (to be specific, the “For all Telegram users” section) only says this:
If you'd like your template to become truly public and seen by all users, regardless of the link they get, the template will need to be approved by the Telegram team. Read on to learn how this can be achieved at this stage.
Read on what? Well, the next paragraph tells about the Template Competition, where you can add your domain and templates for it to be approved. But I have a feeling, that this list will only contain really important and well-known domains, not our silly blogs, so there is no point to add your blog there. Well, actually that makes sense.
So, all this was for nothing? No, it was not. That only means that your blog is unlikely to be supported “as it is”, but you can use IV for your posts anyway. The “For your own audience” section tells about how to use your templates without the need for them to be approved.
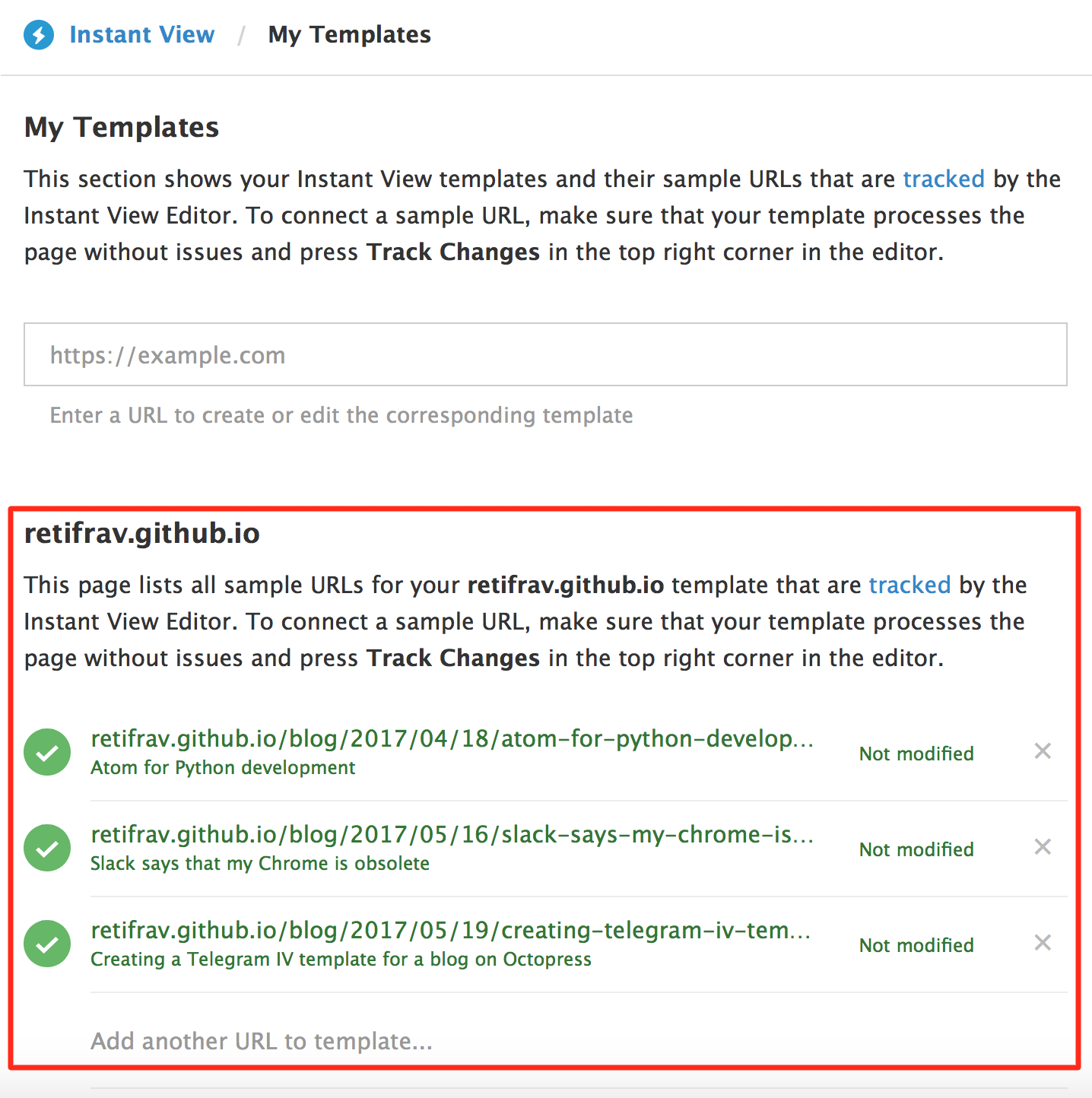
The basic idea is the following: every post you want to have an IV needs to be added to My Templates page under the corresponding domain section (if you have several there):

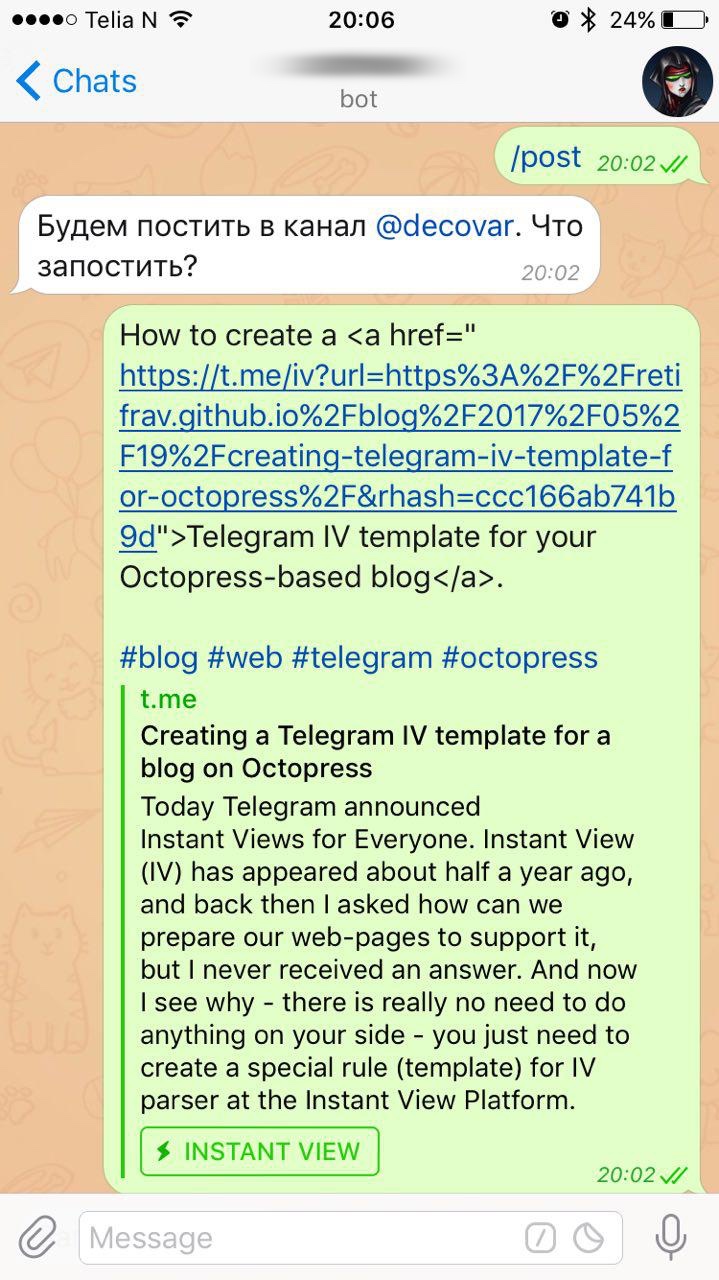
After adding it and applying the template to it you’ll be able to copy the VIEW IN TELEGRAM link - and that’s the link you need to use while sharing the post on your Telegram channel. You can even wrap it into <a> tag (when posting via bot), it will still work - the INSTANT VIEW button will appear (if it doesn’t, check if your bot’s disable_web_page_preview is set to False):

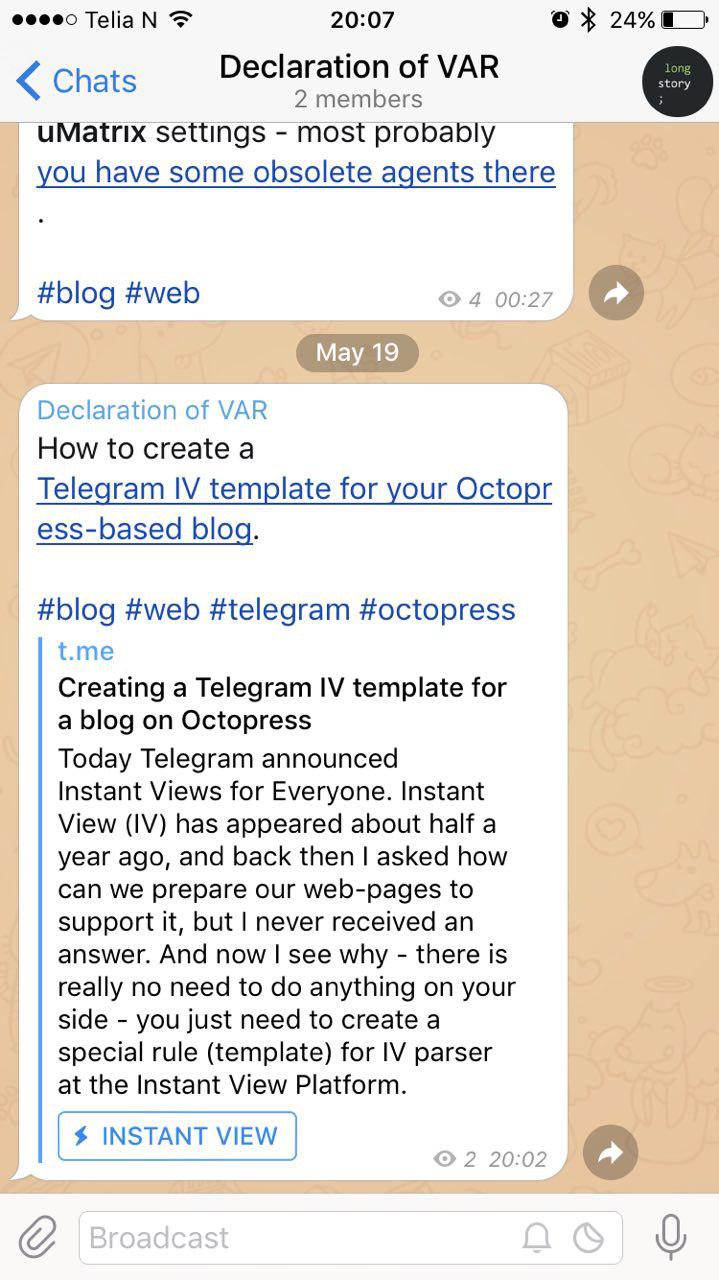
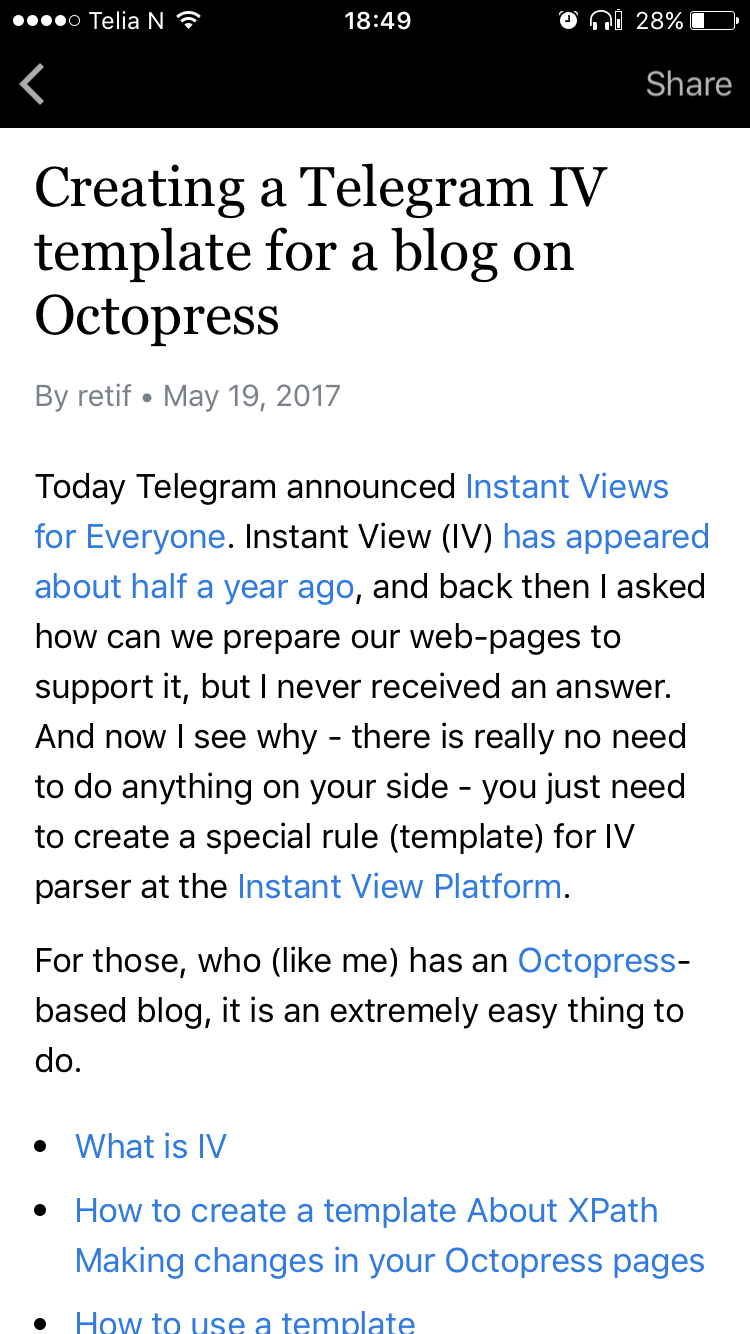
On the channel it will look like this:

And IV works already, you can read the post without leaving the Telegram app:

By the way, there is no Join button here like it was on preview in the template editor, but that’s because I’m already subscribed to my channel. And also here I’m using an obsolete version of the app (you can tell it by the look of INSTANT VIEW button).
Now, if you would change something in your post/article, there is no way to “update” the IV for it. Even if you would “delete” the template from My Templates page and re-add it back - it would still have the same URL and the same cached version with the same rhash value (as a matter of fact, all your templates will have the same rhash value, just look at URLs). But don’t worry, after some time it will reflect your changes, and the beautiful part is - you don’t need to do anything, all the links with IV, that you have already posted, from now on will open the updated IV.
One more thing, though: I would recommend you to go through the IV checklist, because I have already seen questions like “How to better include advertisements into my IV?”. So, get familiar with the official recommendations first.
My apologies, I misunderstood the principle - there is no need to add every single page to My Templates - it is enough to have just one page per domain. So, you can already have an IV for any page in your blog, even for those that were published a year (two, three) ago without creating templates for them.
To do that you only need to wrap your link like this:

For example, I have:
- this post: https://retifrav.github.io/blog/2014/11/25/yify-crap-releases
- this rhash: ccc166ab741b9d
After replacing YOUR-LINK-HERE and YOUR-RHASH-HERE with those values I get the following IV link: https://t.me/iv?url=https%3A%2F%2Fretifrav.github.io%2Fblog%2F2014%2F11%2F25%2Fyify-crap-releases%2F&rhash=ccc166ab741b9d
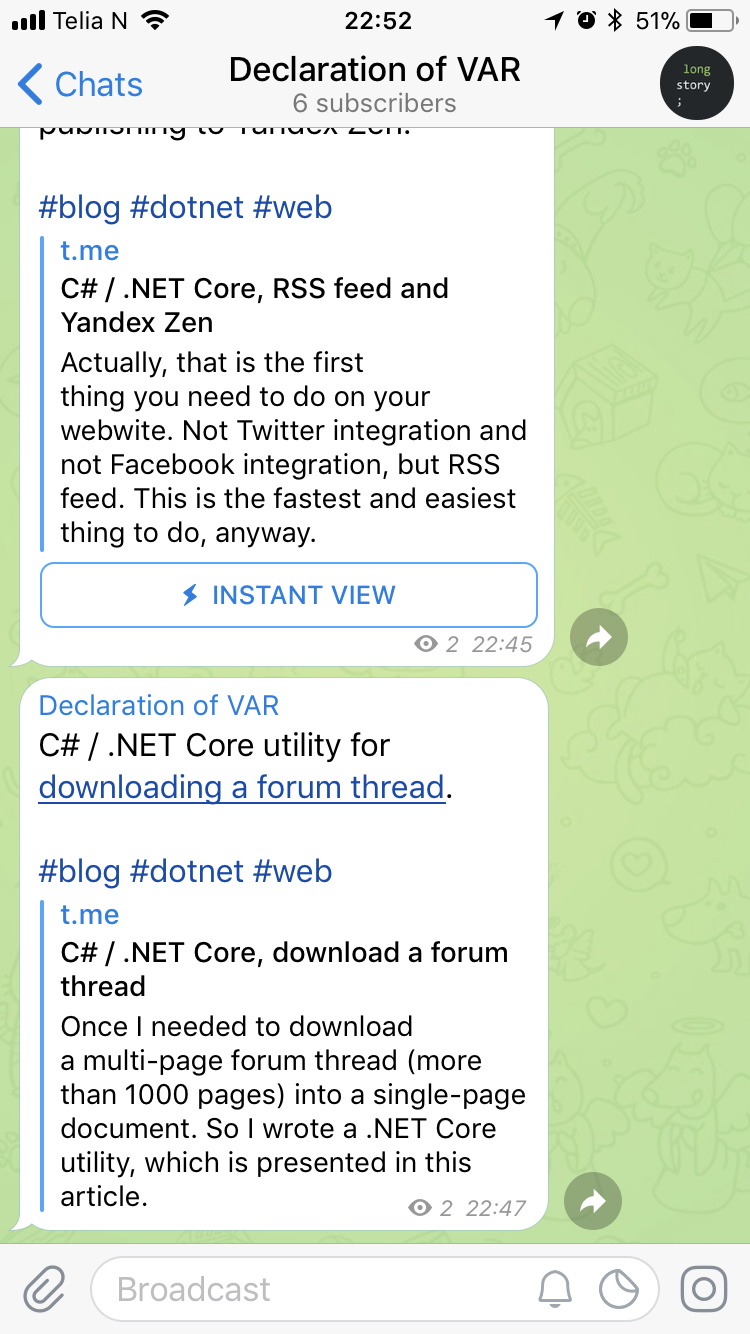
I’ve noticed that from time to time IV just stops working for me. I do everything the same way as always, and yet tt just doesn’t show INSTANT VIEW button for my channel posts. For example, the latest post on this screenshot doesn’t have it:

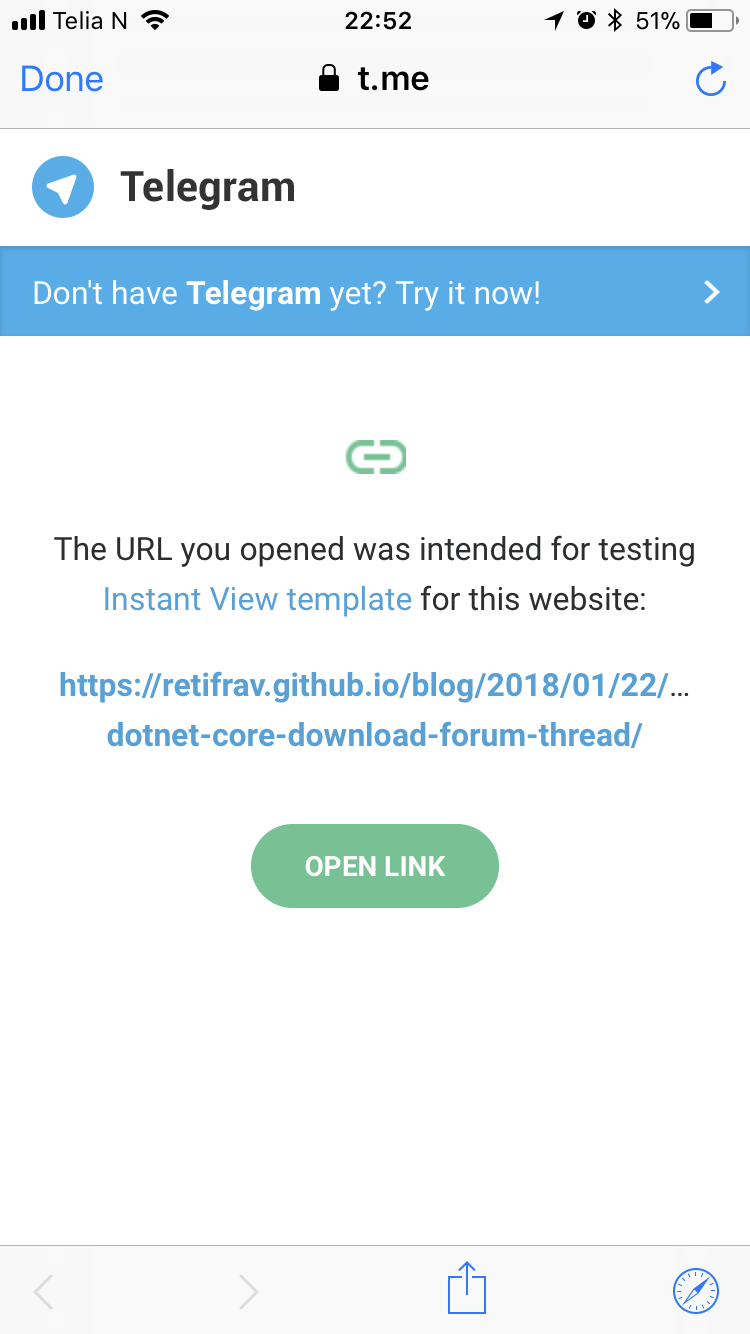
If I press the link, here’s what I get:

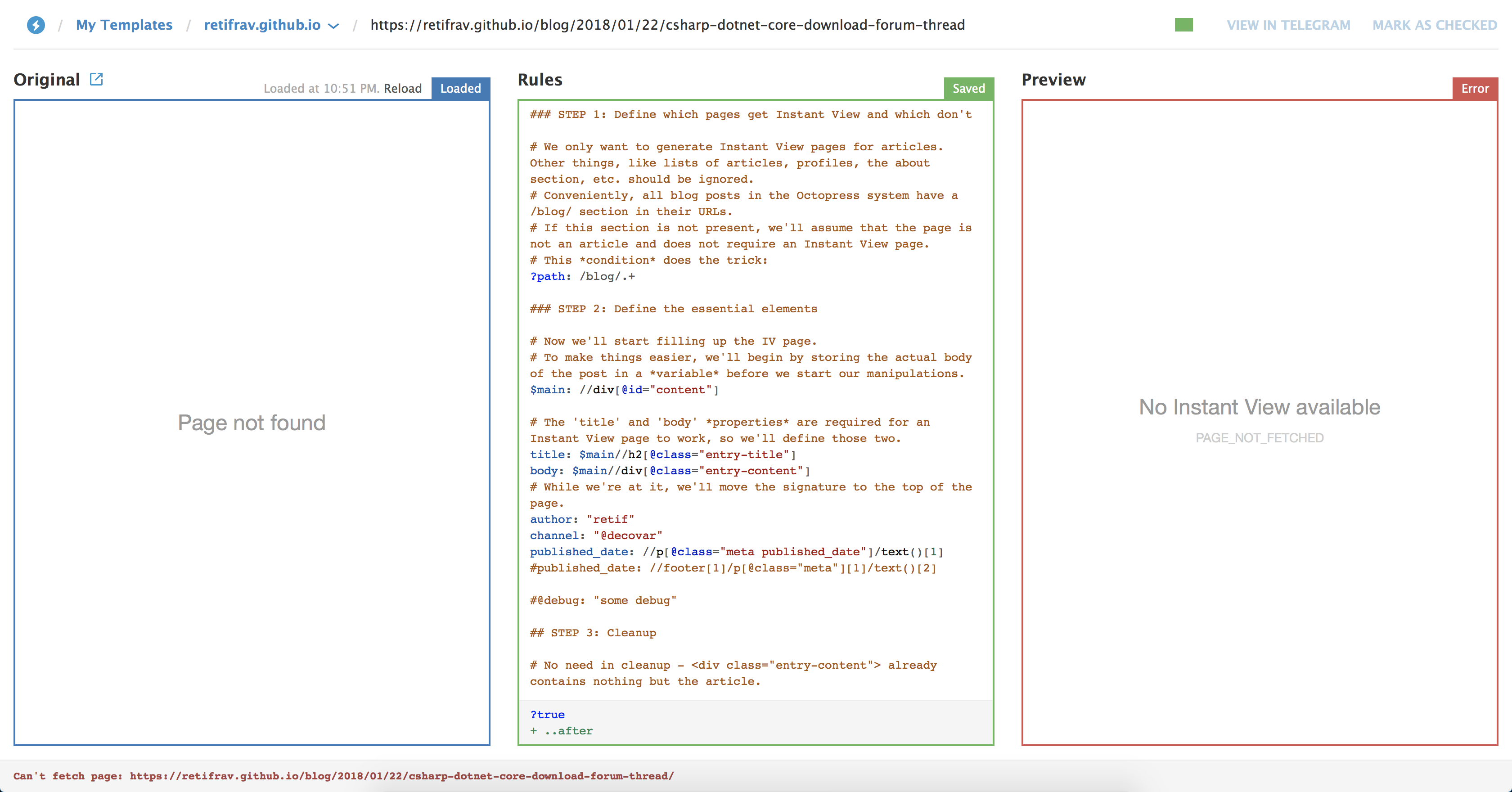
And if I try to go to my IV templates page and parse the link, here’s the result:

Totally not cool. There are no details about the error, no explanation - it just doesn’t work.
Good news are that eventually (in a couple of weeks) it just “gets fixed” by itself, so everything is suddenly back to normal (even for links that were not working). But still - not cool.



