Free color picker for Mac OS
…that you can make yourself without having any software development skills. Plus some accidental knowledge about colors.

Practice
All you need to do is to turn this AppleScript into an application:
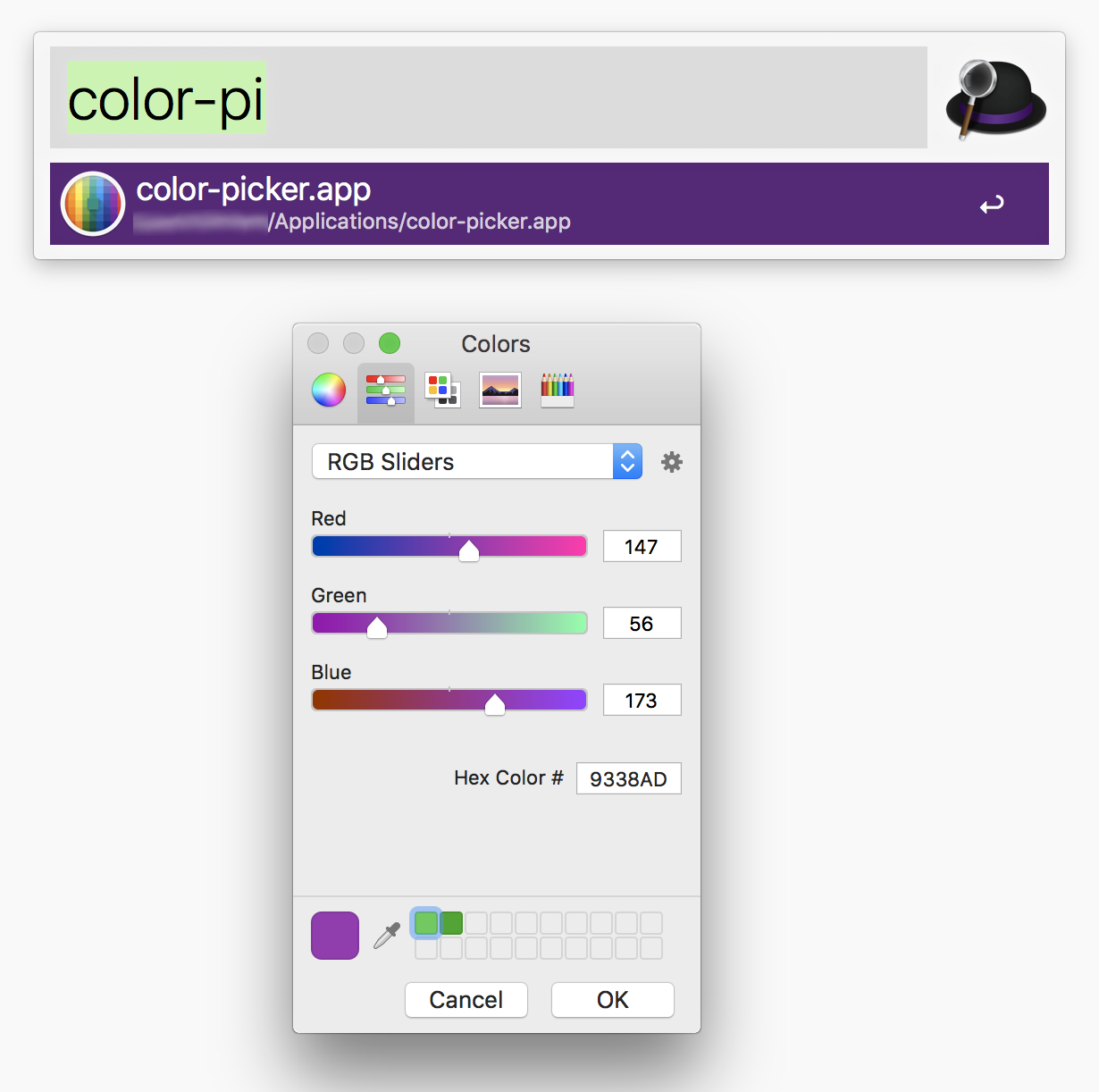
choose colorThis script calls for the standard Mac OS color pick dialog. There, on the second tab (Color Sliders), you can choose RGB Sliders from the dropdown list and get RGB and Hex values for the color chosen with eye-drop tool.
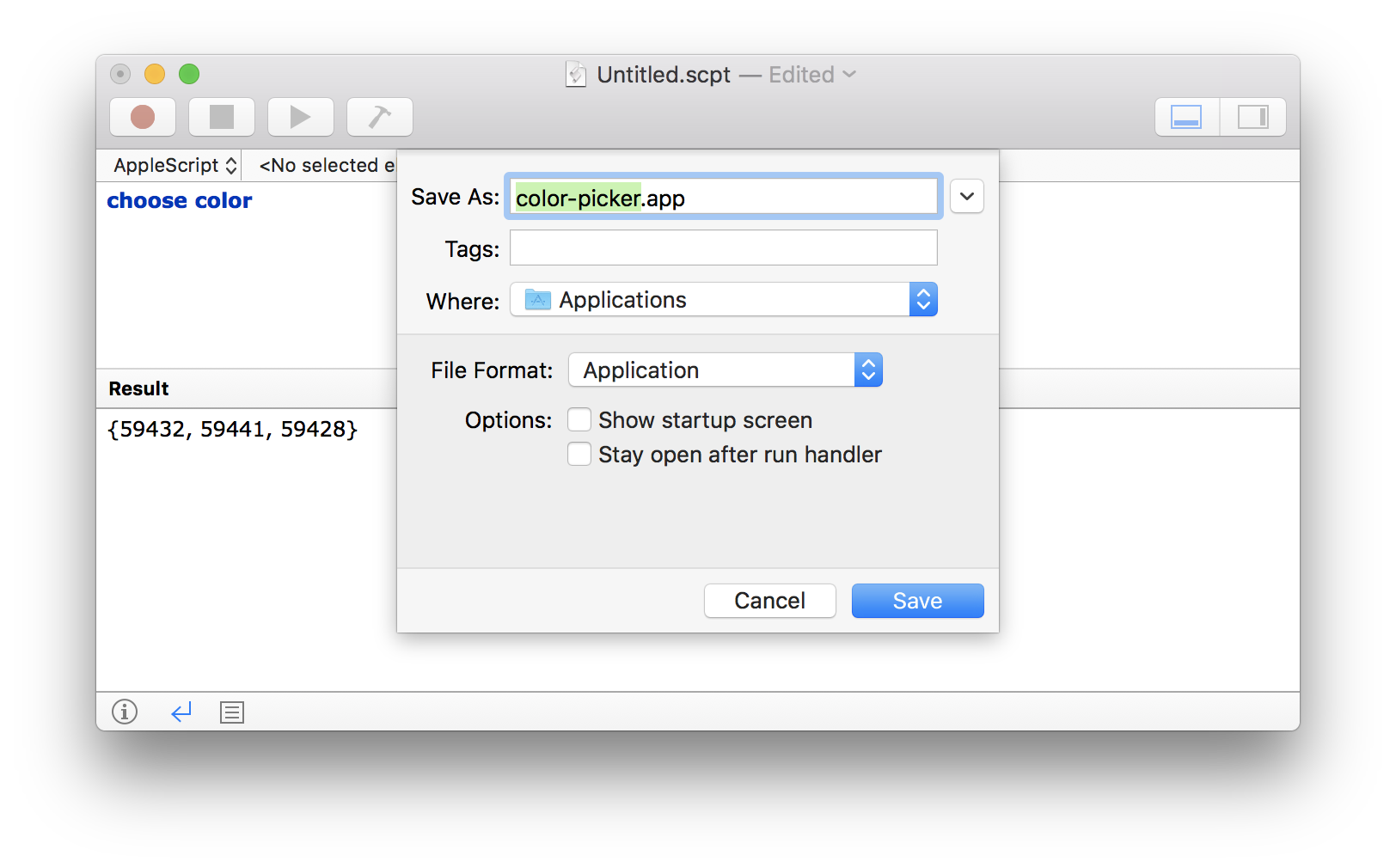
And here’s how to make an application out of it:
- Launch
/Applications/Utilities/Script Editor.app. Create new script (⌘ + N); - Paste the script (
choose color) into editor; - Save it (
⌘ + S) in theApplicationFile Format:

From now on whenever you need to get something’s color, just launch your color-picker.app, switch to the second tab (Color Sliders), choose RGB Sliders from the dropdown list and you will get RGB and Hex values.
Let’s also add a nice icon for this application: google for color picker icon images, copy the one you like and paste it in the application’s file properties:
If video doesn’t play in your browser, you can download it here.
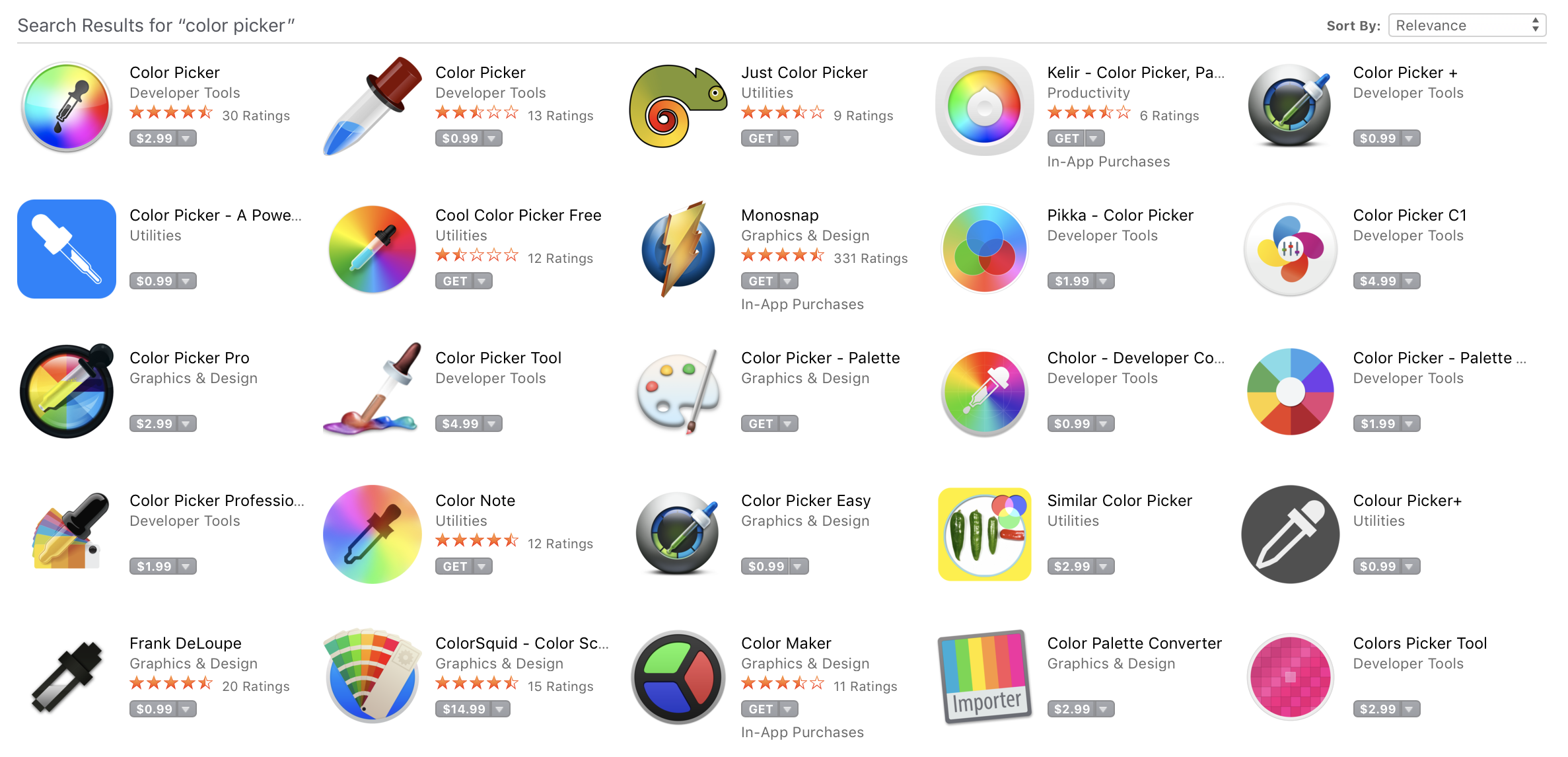
That’s it, you have your color picking application. Wasn’t too hard, was it? But if it was, don’t get upset - you can just go and purchase any of ready-made ones from the AppStore. There are even some for $15:

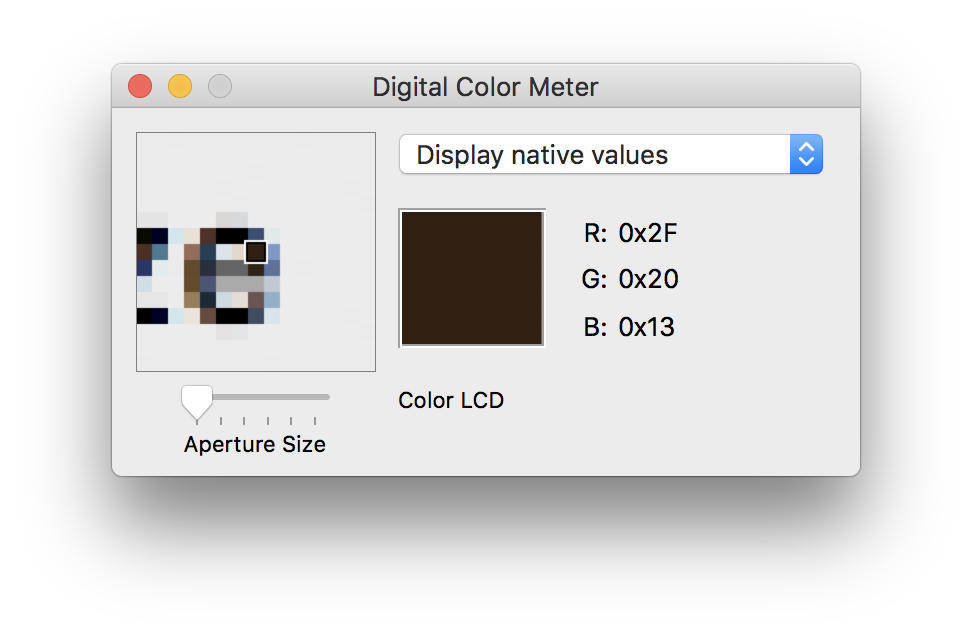
…Or you can just use /Applications/Utilities/Digital Color Meter.app:

Hower eye-drop pointer over the point you want to know the color of and press ⌘ + ⇧ + C (you can control the output format in View->Display Values). The result will be copied to the clipboard.
Theory
And now some theory. An accidental knowledge about colors, that I mentioned in the beginning of the post.
…So, since it’s AppleScript, you can get result value from choose color dialog:
set the rez to choose color
set the clipboard to rez2string(rez)
on rez2string({r, g, b})
return "(" & r & ", " & g & ", " & b & ")" as string
end rez2stringThat way, after you press OK in the color pick dialog, result will be copied to your clipboard. Super convenient, isn’t?
But there is a drawback: by default choose color dialog output format is 16-bit high color, meaning that you will get result values like this: (34457, 46099, 62009), which are no good in most cases (we want Hex format).
Yes, it is possible to convert 16-bit high color value to “classic” RGB or Hex value, but it is performed with rounding and approximation, so you won’t get the exact value you should. Let me demonstrate it to you.
I found two scripts that do such conversion:
Both of them are more or less the same and use this weird calculation with division by 256 (257) followed by div/mod by 16 resulting in Hex values.
So, my idea was to compare result values from both scripts with eye-drop tools from graphics editors, in order to confirm/disprove my suspicion about those scripts calculations being incorrect (giving the wrong color, basically).
I took this sample image:

…and tried to get the Hex value of its color in five different ways:
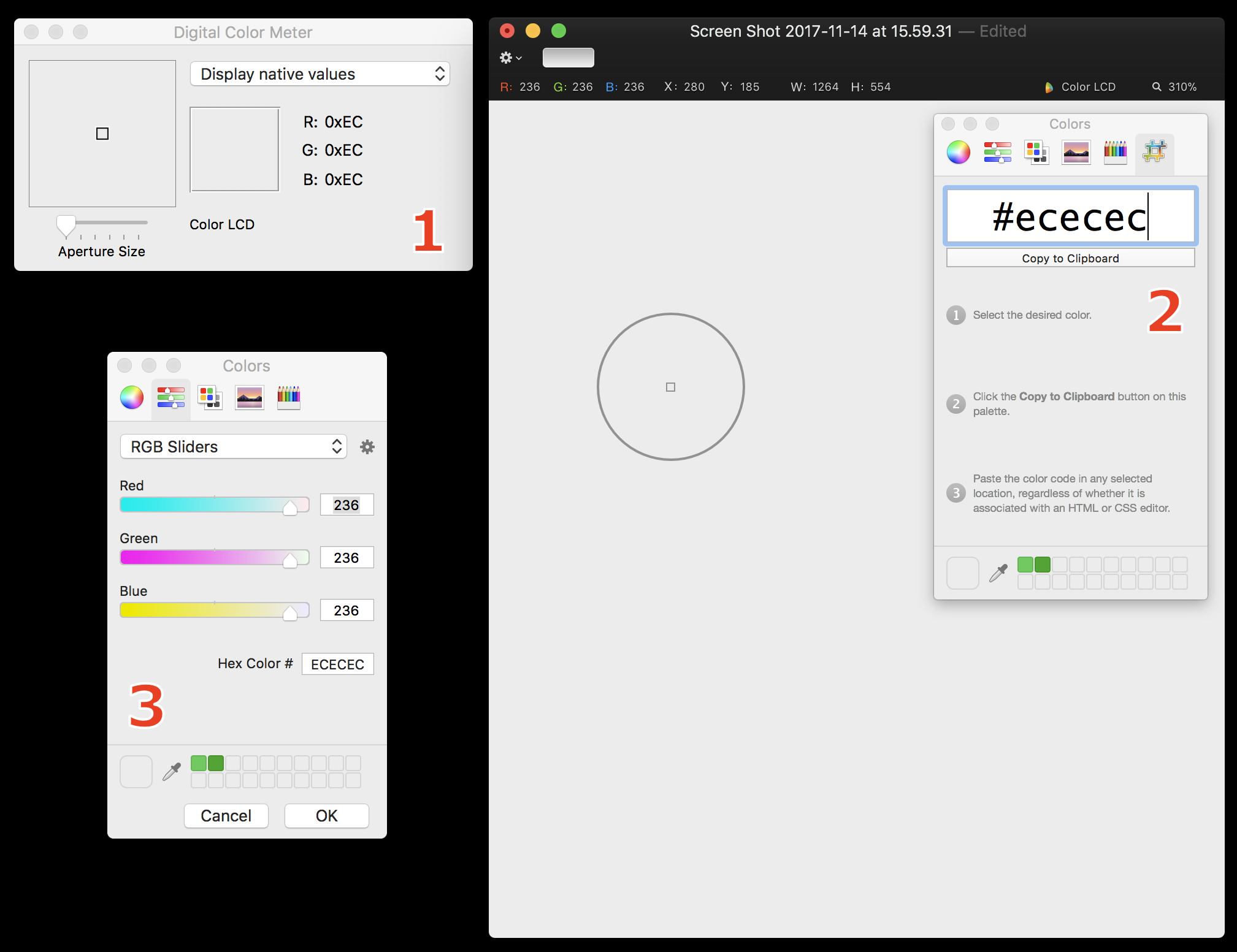
- Using standard Digital Color Meter;
- Using eye-drop tool from Pixelmator graphics editor;
- Using eye-drop from standard Mac OS color pick dialog and checking values in Color Sliders tab);
- Using eye-drop from standard Mac OS color pick dialog and processing 16-bit high color output with the first script;
- Using eye-drop from standard Mac OS color pick dialog and processing 16-bit high color output with the second script.

Here are Hex results from all five:
| # | Method | Hex value |
|---|---|---|
| 1 | Digital Color Meter | #ECECEC |
| 2 | Pixelmator | #ECECEC |
| 3 | Color pick dialog values | #ECECEC |
| 4 | First script | #E8E8E8 |
| 5 | Second script | #E7E7E7 |
As you can see, rounded/approximated values from scripts are different from the ones picked with eye-drop tools (including color pick dialog). Meaning, that values from scripts are wrong and you cannot rely on them.
And the only way to get proper values in AppleScript from choose color dialog would be by controlling its output format, making it to return not only 16-bit high color values, but also “normal” (8-bit) RGB and Hex values. Which is not possible, apparently.
I’ve submitted this feedback to Apple and also created a question at Stack Exchange.
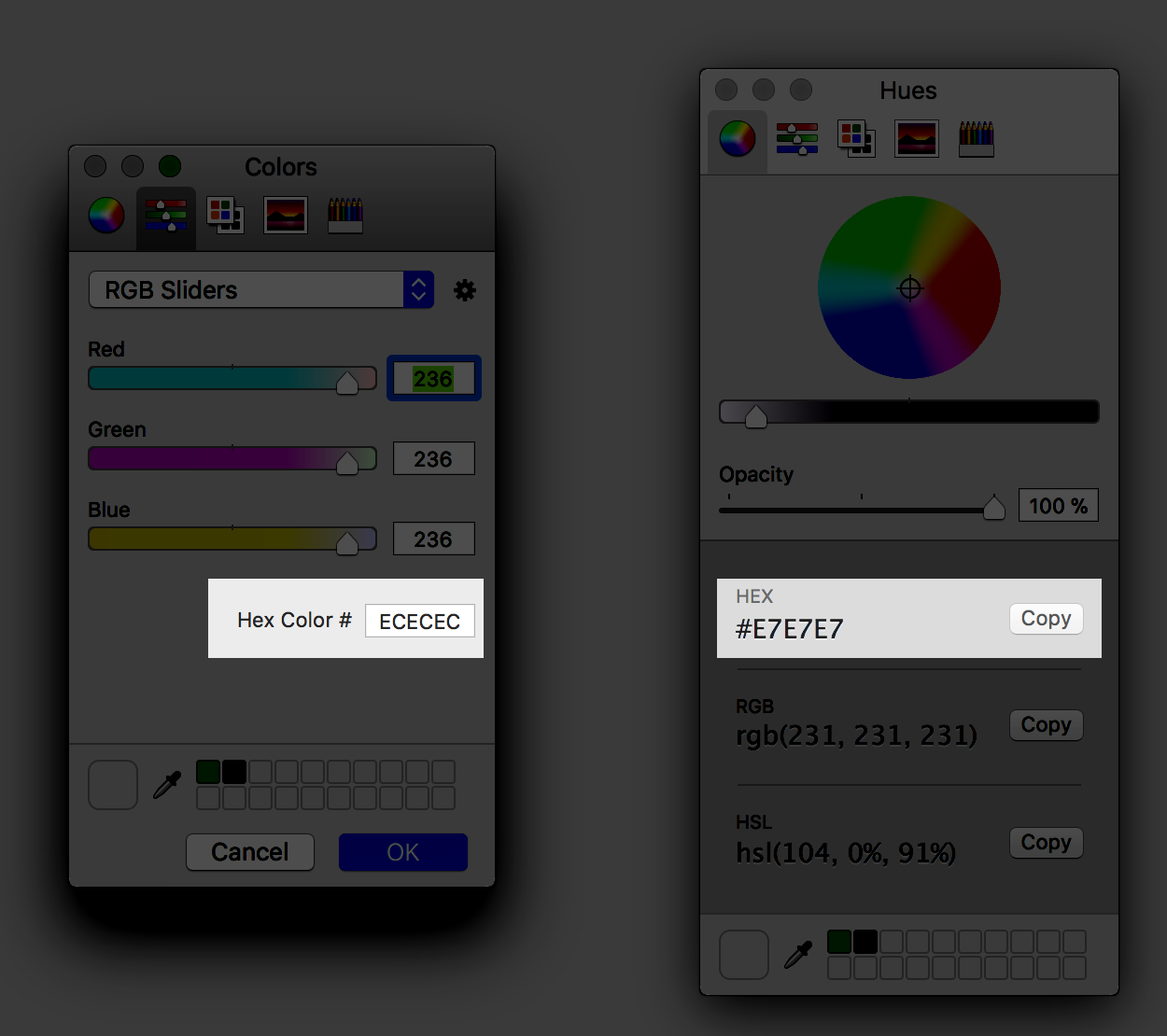
I got an answer to my Stack Exchange question suggesting me to try Hues app. That is quite a nice one, but unfortunatelly since it apparently relies on the Mac OS color pick dialog as well, its output is a result of approximation too, so it gives you the wrong output:

It looks like I underestimated magnitude of the problem. I wonder, how many Mac OS color picker based applications are there, because all of them give incorrect values, and people rely on them.
Turns out, it’s the eye-drop to blame for the problem.
If you manually enter (236, 236, 236) value in color pick dialog (without using eye-drop tool), then when you click OK, color pick dialog will return (60652, 60652, 60652) value, which can be correctly calculated by any of two scripts I linked earlier (actually, here’s the third one) to the #ECECEC value.
But when you use eye-drop tool, then despite the fact that RGB fields have 236 and HEX field has #ECECEC, the returned value will be (59438, 59436, 59437), which is wrong, and then any calculations with this value are doomed.
Why eye-drop behaves likes this? I have no idea, but I have submitted another feedback to Apple.



