Previews for Google Photos
When you are writing a blog post or an article you might want to include some images / photos there. Sometimes, they can be quite large (1 MB or even more), and you’d prefer to show just a small preview in the the article that can be “enlarged” to the original size by clicking on it.
Google Photos provides just the thing. Well, not exactly, but it provides the core functionality that can be used quite easily.
You say, so what, I will just place them where I host my website/blog, no problem. That’s true, but if you have a limited disk space at your hosting, or you, like me, host your blog on GitHub and don’t want to abuse its hospitality, then it is your case.
Here’s an example of how some URL for the image from Google Photos might look like:
https://lh3.googleusercontent.com/REALLY-LONG-URL=w2260-h1472-noI’m using the REALLY-LONG-URL substitute to replace a really long URL of actual images. Obviously, https://lh3.googleusercontent.com/REALLY-LONG-URL=w2260-h1472-no does not lead anywhere (at least now, in 01.02.2017).
…And I hope, I don’t have to explain to you how to get a direct link to the image file?
Anyway, if you would open such a link in web-browser, it would load the original image. But notice the end of the URL: =w2260-h1472-no. Yep, you can control image size via these parameters:
=w2260- width of the image is 2260px;=h1472- height of the image is 1472px;no- no idea, what is this for :) you can just delete it.
So, here’s how the URL should look like in case you want to have:
- a preview with 300px width:
https://lh3.googleusercontent.com/REALLY-LONG-URL=w300 - a preview with 500px height:
https://lh3.googleusercontent.com/REALLY-LONG-URL=h500
Easy. Now we just need to wrap it inside the <a href=""></a> tag like this:
<a href="https://lh3.googleusercontent.com/REALLY-LONG-URL=w2260-h1472-no"
target="_blank">
<img src="https://lh3.googleusercontent.com/REALLY-LONG-URL=w300"/>
</a>Or, specifically for Octopress-based blog:
<a href="https://lh3.googleusercontent.com/REALLY-LONG-URL=w2260-h1472-no"
target="_blank">
{% img center https://lh3.googleusercontent.com/REALLY-LONG-URL=w300 some description %}
</a>That would give us a clickable 300px-width preview that opens the original image in a new tab:
You can compare the size of preview and the size of original image to see for yourself that it’s not just different values of width attribute of an <img/> tag, but actually two different pictures: one is a smaller preview and another is an original file.
Thank you, Google, for such simple but effective feature. Weird thing, that it’s not documented anywhere (or I just couldn’t find it).
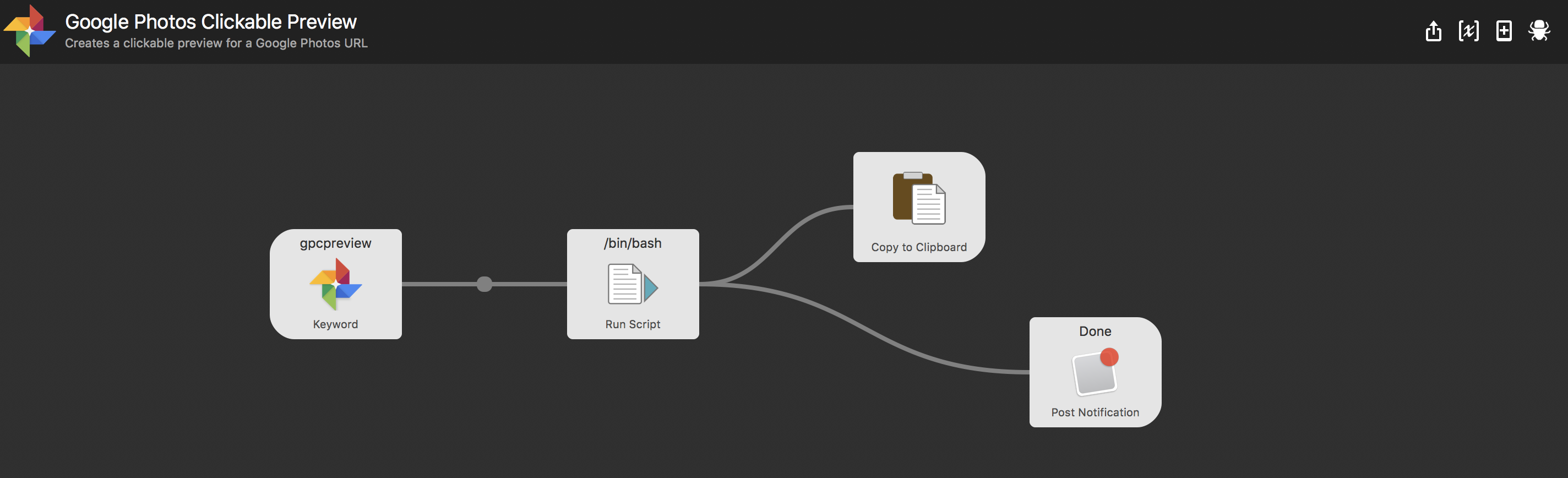
Eventually, I got bogged down with those crazy long Google Photo URLs, so I created an Alfred Workflow for transforming them into a ready-to-paste state:

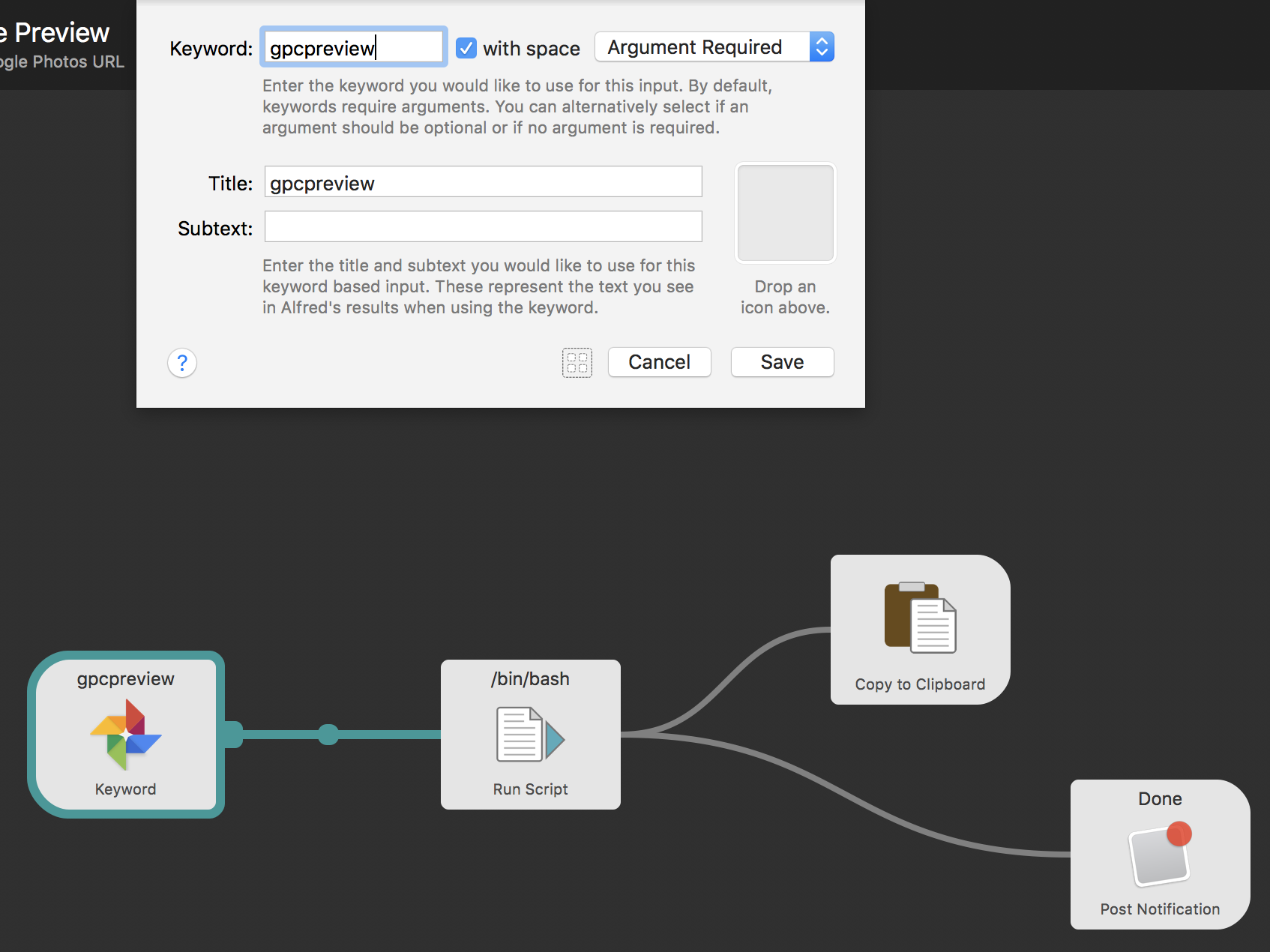
Workflow is activated by a keyword gpcpreview:

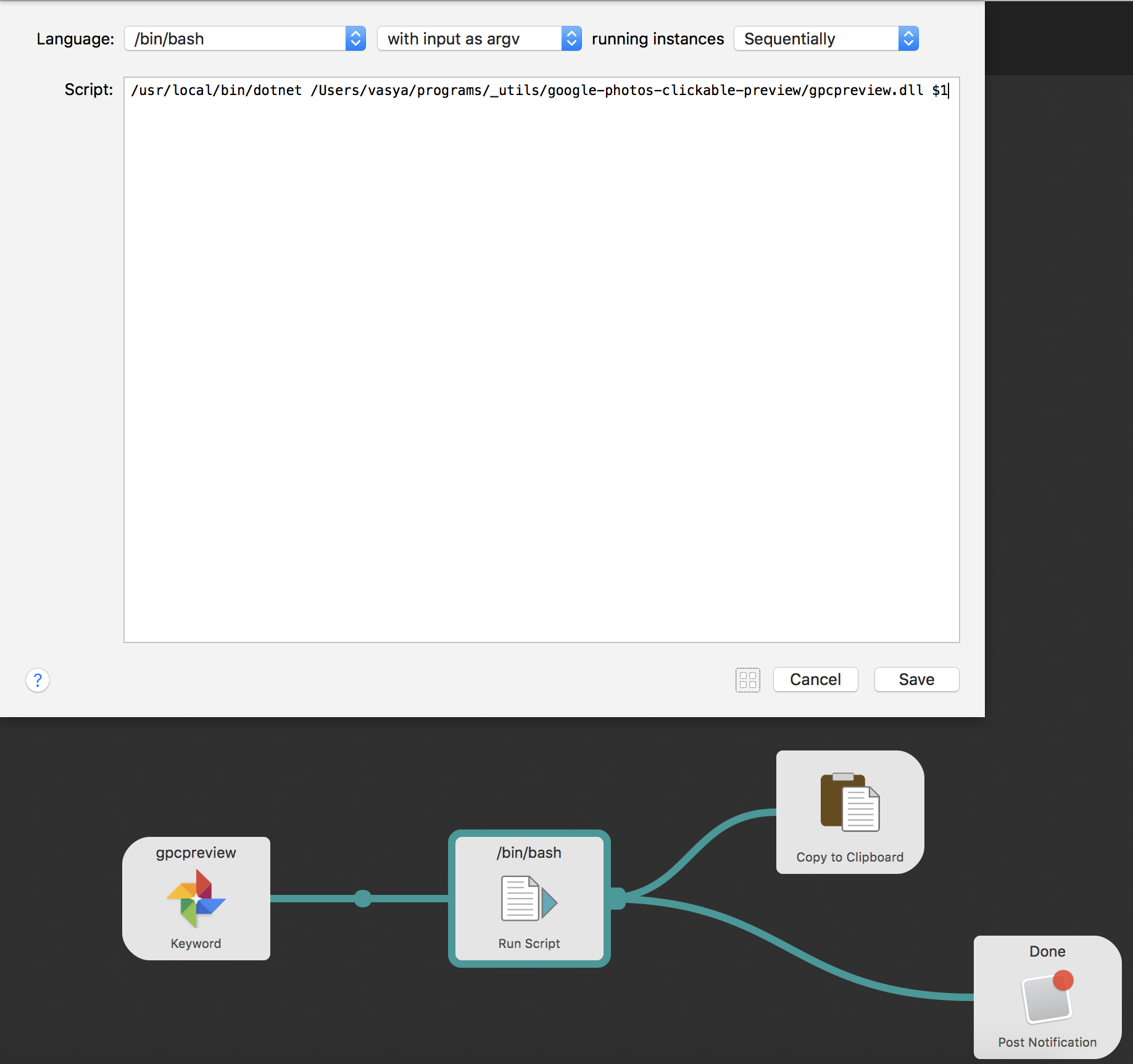
It runs a bash script, which launches a .NET Core console application I wrote for transforming URLs (source code is here):

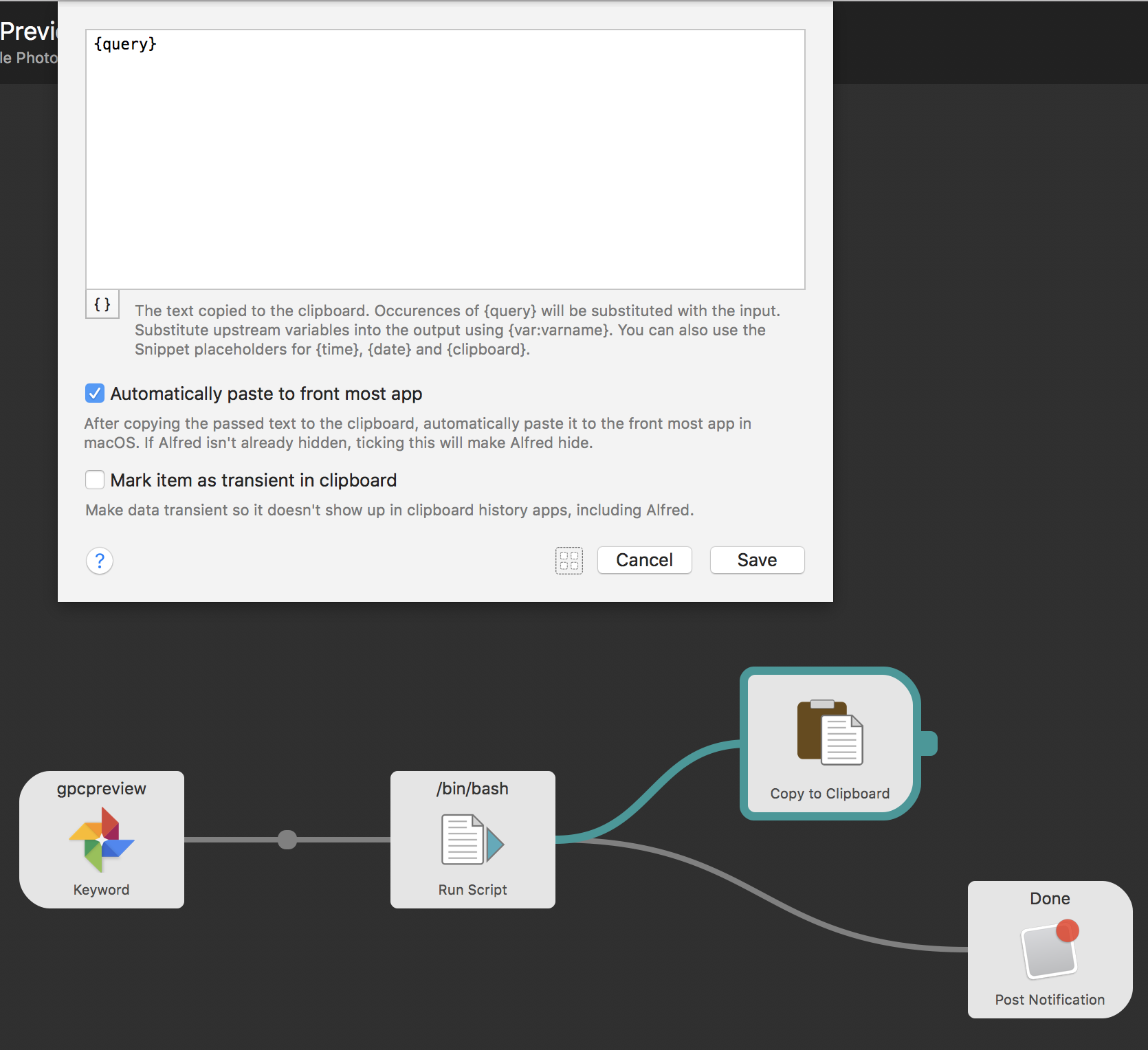
Copies results to clipboard, pastes them to editor:

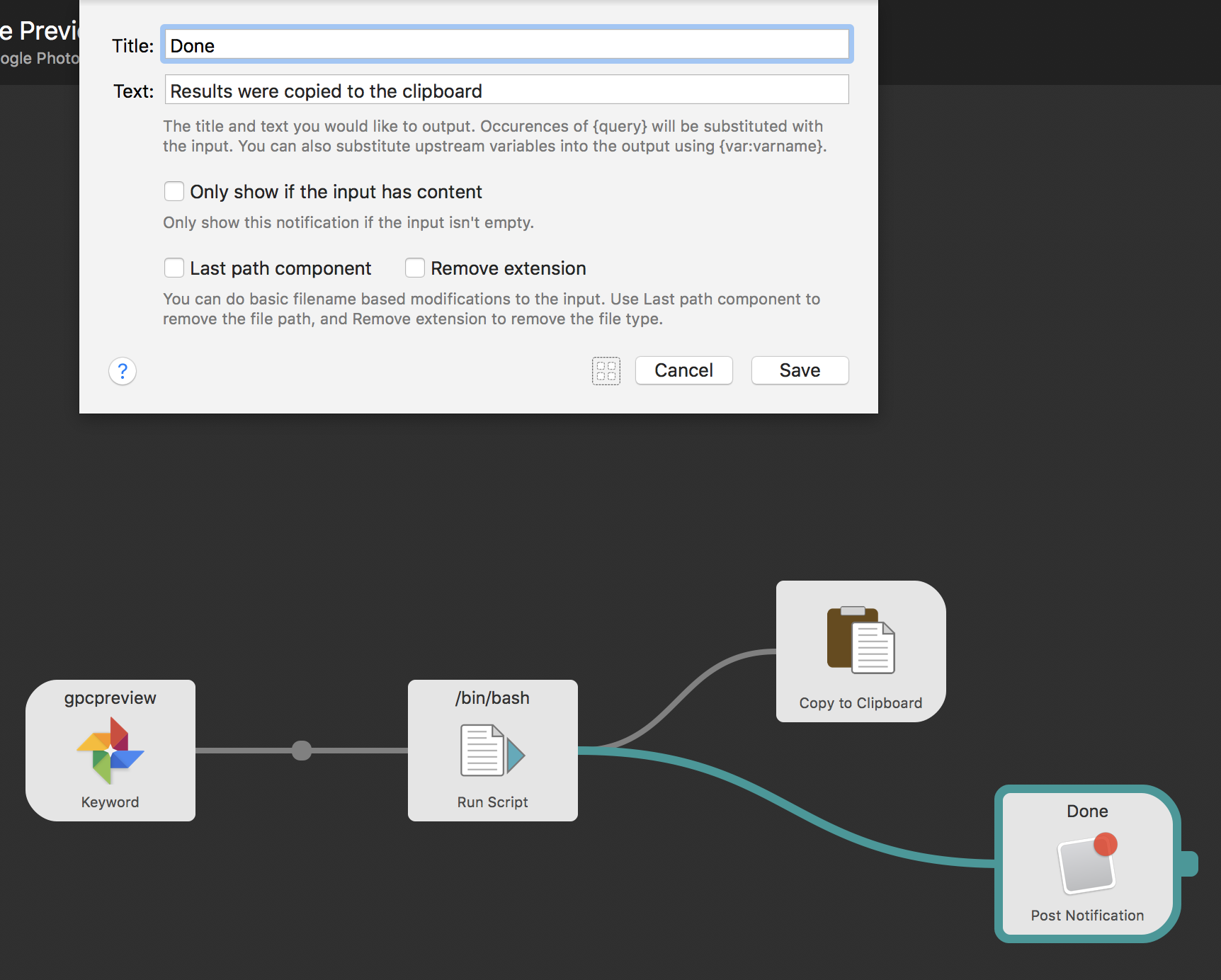
And shows notification (there is no need in this step, really):

Here’s how it works: